【初心者】lozad.js の簡単実装方法

みなさんこんにちは!
日中も冷え込むようになり、いよいよ冬本番って感じですね!風邪に気を付けて、頑張りましょう!
さて今回は遅延読み込みの最終トピックとして、Intersection Observerを用いた遅延読み込みの実装方法をご紹介したいと思います。そして遅延読み込み実装のために用いるJSライブラリとして「lozad.js」をご紹介します!「lozad.js」は本サイトの遅延読み込みを始め、様々な有名ブランドのサイトにも採用されている実力派ライブラリなんです!
ぜひ本ブログを参考にして、「lozad.js」を活用してみてください!
Lozad.jsとは

Lozad.jsとは
- vanilla製JSライブラリでjQueryに依存せずに遅延読み込みを実装することができます。
- 比較的軽量なライブラリです。
- 動的に追加された要素にも対応します。
- Img、picture、iframe、動画、音声、レスポンシブ画像、背景画像、複数の背景画像ををサポートしています。
- 完全フリーのオープンソースです。
- LQIP (Low Quality Image Placeholder)にも対応しています。
- 属性変更された際にリロードされます。
などのメリットやIntersection Observer APIとMutationObserverを使用して、画像、iframe、広告、動画、その他の要素を遅延的読み込みすることができます。GitHubでも6.5k以上のスターがついおり、多くのユーザーが愛用いしています。
Intersection Observerとは
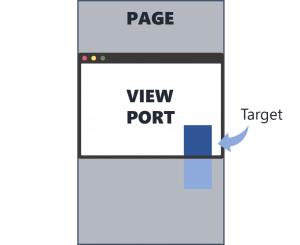
Intersection Observerはページ内の要素と要素の交差を検知するAPIです。
従来のscroll/resizeイベントを使った監視方法とは異なり、ここではビューポートサイズが要素に交差したかどうかを監視するため、スクロール量と関係なく実装することがでるので、パフォーマンスの向上につながります。また、レスポンシブにも対応しているため、レスポンシブ用の関数を別に用意する必要がないのもいい点です。
実装方法
Step1:Lozad.jsを読み込む
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/lozad/dist/lozad.min.js"></script>Lozad.jsを使うページでCDNを読み込みましょう。上記のコードをbodyの閉じタグ前に記載しまします。
Step2:遅延読み込みさせたい要素にlozad、data-srcを設定
<img class="lozad" src="" data-src="image.png">遅延読み込みさせたい画像などの要素にクラス”lozad”を追加していきます。
加えて、srcの中身を空にして、代わりにdata-srcにsrcの中身を記載します。ページを読み込んだ際に、srcの中身が空なので画像は非表示ですが、「lozad.js」がdata-srcの中身をsrcに記述して画像を表示する仕組みになっています。
また、遅延読み込みをするまでに、とりあえずダミー画像を表示しておきたい。という場合は、そのダミー画像のurlをsrcに記述しておくことで、ページ読み込み直後に任意の画像を表示することができます。
とはいえ、全部の画像に上記の設定をするのは骨が折れますね・・・
background-imgにも
<div class="lozad" style="background-image: url();" data-background-image="img.jpg">
<h1>sample</h1>
</div>imgタグ以外にもdivタグなどのbackground-imgにも「lozad.js」を設定することができます。sytleで設定した画像urlをからにしてdata-background-imageの方に設定することで、遅延読み込みを有効にすることができます。
Lozad.jsを実行する
<script>
const observer = lozad();
observer.observe();
</script>あとは、上記のコードを記述して、lozadを実行するだけ遅延読み込みの準備完了です!
また遅延読み込みに加えて任意の処理を実装したい場合は、以下の記述を参考にしてみてください。
lozad('.lozad', {
load: function(el) {
console.log('loading element');//log出力
}
});遅延読み込み後の処理の場合はloadedの第2引数を定義します。
lozad('.lozad', {
loaded: function(el) {
el.classList.add('loaded');//要素のクラスに"loaded"を追加
}
});あとは動的に追加したDOMを監視対象にしたい場合は、
const observer = lozad();
observer.observe();
// ... DOMを動的に追加する処理
observer.observe(); // observesを再度呼び出すだけIntersection Observerの設定
const observer = lozad('.lozad', {
rootMargin: '10px 0px',
threshold: 0.1,
enableAutoReload: true
});
observer.observe();「lazad.js」で使うIntersection Observerの設定は上記のように記述します。各設定値の内容は前のブログ「Intersection Observerについて」を見てみてください!
まとめ
今回は遅延読み込みシリーズ最終章「lozad.jsの実装法」についてご紹介しました!
遅延読み込みは、ページを閲覧するユーザーにはあまり実感することがないかもしれませんが、遅延読み込みが実装されているサイトと、そうでないサイトでは月とすっぽんくらいの違いがあります。しかも、実装もそれほど難しいものはないので、みなさんもぜひ公式ドキュメントを閲覧して参考にしてみてください。
他にもwebサイトで役立つ情報をブログでご紹介していますので、ぜひ見てみてください!